Items in Sidebar
Adding and organizing items in Sidebar Categories
Previously we looked at how we added the categories and links in our sidebars. Now let's have a look at how we will be adding and organizing some items in those category.
Opening the
sidebars.jsfile in our projects's root directory.To add a new item in the category, we created an array
itemsinside thedocsarray.sidebars.jsconst sidebars =
{
docs:
[
'about-tcetopensource',
{
type: 'category',
label: 'Projects',
link:
{
type: 'generated-index',
title: 'Project Docs',
description: 'Official Documentation of all TCET Open Source projects',
keywords: ['documentation, open-source'],
},
collapsed: false,
items: [
// Items to be added
],
// Other sidebar properties
},
],
// Other sidebar properties
}
module.exports = sidebars;Now we added the required
itemsin thecategory'Projects'.Here's an example of how we achieved this:
sidebars.js// Other sidebar properties
type: 'category',
label: 'Projects',
link:
{
type: 'generated-index',
title: 'Project Docs',
description: 'Official Documentation of all TCET Open Source projects',
keywords: ['documentation, open-source'],
},
collapsed: false,
items: [
'projects/docs-site/about-docs',
'projects/tcet-linux/about-tcet-linux',
],
// Other sidebar properties
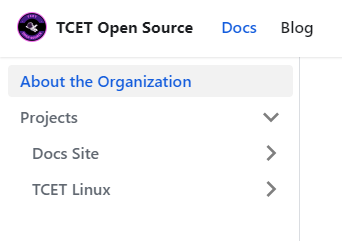
Thanks to these changes, we have successfully added various items to the Sidebar of TCET Open Source website, making it more informative and user-friendly. Here's how it looks:

After successfully adding different `items` to our website's sidebar, we realized that merging similar categories under one parent category would make the sidebar look more organized and effective. This way, child categories inside the parent category could be collapsed, providing a more streamlined and efficient user experience.
Next, we will explore how we added multiple sidebars to our website to further enhance the organization and accessibility of our content. This was done with the same purpose of grouping similar categories together, while keeping the navigation easy for the users.