Multiple Sidebars
Adding multiple sidebars in our website
Adding multiple sidebars in our website allowed us to better organize our content and improve the navigation experience for our users. We created different categories in the sidebars for different sections of our website and added them to the appropriate pages.
Here's a step-by-step guide on how the multiple sidebars were added to our TCET Open Source website.
Locating the
sidebars.jsfile in our project's root directory.We already have our sidebar ready from the previous page. See here
sidebars.js// Other sidebar properties
type: 'category',
label: 'Projects',
link:
{
type: 'generated-index',
title: 'Project Docs',
description: 'Official Documentation of all TCET Open Source projects',
keywords: ['documentation, open-source'],
},
collapsed: false,
items: [
'projects/docs-site/about-docs',
'projects/tcet-linux/about-tcet-linux',
],
// Other sidebar properties
Adding nested categories
For creating multiple sidebars, we chose to categorize
Docs Sitein ourProjectscategory such that all the children categories of the categoryDocs Sitestays inside it.Here's how we added a nested category in our
sidebars.jsfile.We needed to update the
projects/docs-site/about-docsin the category ofDocs Sitesuch that whenever someone clicks on theDocs Sitelink, the About Docs section should be displayed.To do this we will have to add a new
categorylabelled 'Docs Site' in theitemsof the predefined categoryProjectsand we have to link this doc's default page to About Docs page as mentioned in the earlier step.sidebars.jsconst sidebars =
{
docs:
[
'about-tcetopensource',
{
type: 'category',
label: 'Projects',
link:
{
type: 'generated-index',
title: 'Project Docs',
description: 'Official Documentation of all TCET Open Source projects',
keywords: ['documentation, open-source'],
},
collapsed: false,
items:
[
{
type: 'category',
label: 'Docs Site',
link:
{
type: 'doc',
id: 'projects/docs-site/about-docs',
},
},
],
// Other sidebar properties
},
],
// Other sidebar properties
}
module.exports = sidebars;
After following the steps mentioned above, we were able to create a nested category in our website's Sidebar.
Before moving forward to the next step, make sure you have referred the basics of adding items in a sidebar category. See here
Adding nested items in nested categories
Next, we had to define different categories in
itemsof our newly defined category Docs Site.sidebars.jsconst sidebars =
{
docs:
[
'about-tcetopensource',
{
type: 'category',
label: 'Projects',
link:
{
type: 'generated-index',
title: 'Project Docs',
description: 'Official Documentation of all TCET Open Source projects',
keywords: ['documentation, open-source'],
},
collapsed: false,
items:
[
{
type: 'category',
label: 'Docs Site',
link:
{
type: 'doc',
id: 'projects/docs-site/about-docs',
},
items:
[
'projects/docs-site/getting-started',
{
type: 'category',
label: 'Navbar',
link:
{
type: 'doc',
id: 'projects/docs-site/navbar/navbar',
},
items:
[
'projects/docs-site/navbar/title-and-logo',
'projects/docs-site/navbar/adding-items',
'projects/docs-site/navbar/adding-links',
'projects/docs-site/navbar/search-bar',
],
},
],
},
],
// Other sidebar properties
},
],
// Other sidebar properties
}
module.exports = sidebars;infoIf you look carefully at the highlighted codeblock above, you will notice that there is another category defined in the
itemsarray of the categoryDocs Site. This is because the parent categoryNavbarhas various childitemsinside it.- Getting Started
- Navbar
- Title and Logo
- Items
- Links
- Search BarIf you have any doubts in adding nested categories in items, see here
- Similarly for defining a new nested
categoryin our sidebar, we referred Step 3-4 for creating and adding new categories and items in our TCET Open Source website's sidebar.
Congratulations 🎊
This marks the end of the project documentation on configuring the sidebar of TCET Open Source website using the sidebar.js file.
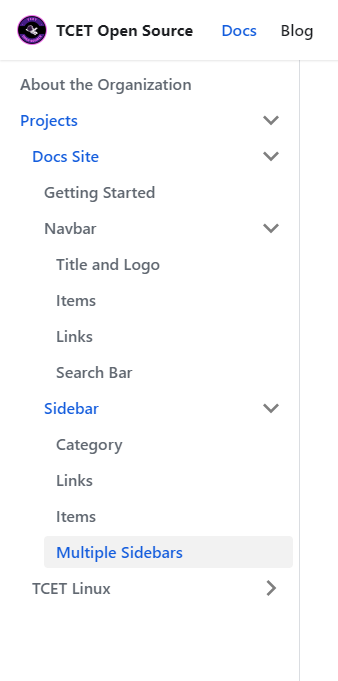
Here's a snapshot of how our sidebar looks after meeting all the requirements.