Event Page
The Event page of the website gives you information about various training and placement events falling under aptitude training and student development programs. It is accesible through the navigation bar of the TNP Website.
Adding Carousel to the Hero Section
Here are the steps we performed to add a Caraousel in our Event page
Opening
HeroCarousel.tsxfile in our projects root directory.The array of objects named
heroSlideObjthat contains the image links and alt text for the event, will be loacted. For each object in the array, it generates a<SwiperSlide>component with an<img>element inside.HeroCarousel.tsxconst heroSlideObj = [
{
img: "EventPage.png",
alt: "Event 1",
}
]The
<Swiper>component is rendered, which is a container for the event images. It accepts several props to configure its behavior and appearance.HeroCarousel.tsxconst heroSlide = heroSlideObj.map((data) => {
return (
<SwiperSlide>
<img
src={`/EventsPage/${data.img}`}
className="object-cover h-full w-full"
alt={data.alt}
/>
</SwiperSlide>
);
});The
modulesprop is used to specify additional modules for theSwiperlibrary. Theautoplayprop is used to enable autoplay for the slideshow. ThespaceBetweenprop defines the spacing between each slide. TheslidesPerViewprop sets the number of slides to display at once. TheonSwiperandonSlideChangeprops are optional event handlers.HeroCarousel.tsxreturn (
<Swiper
className="h-auto xl:w-[540px] lg:w-[480px] md:w-full border rounded-lg xl:rounded-xl "
// install Swiper modules
modules={[Autoplay]}
autoplay={{
delay: 3000,
}}
spaceBetween={30}
slidesPerView={1}
onSwiper={(swiper) => console.log(swiper)}
onSlideChange={() => console.log("slide change")}
>
{heroSlide}
</Swiper>
);Each object should have a
imgproperty that specifies the image file name and analtproperty that specifies the alternative text for the image.Save the changes.
Run
yarn devon the terminal to see the changes made in your local environment.
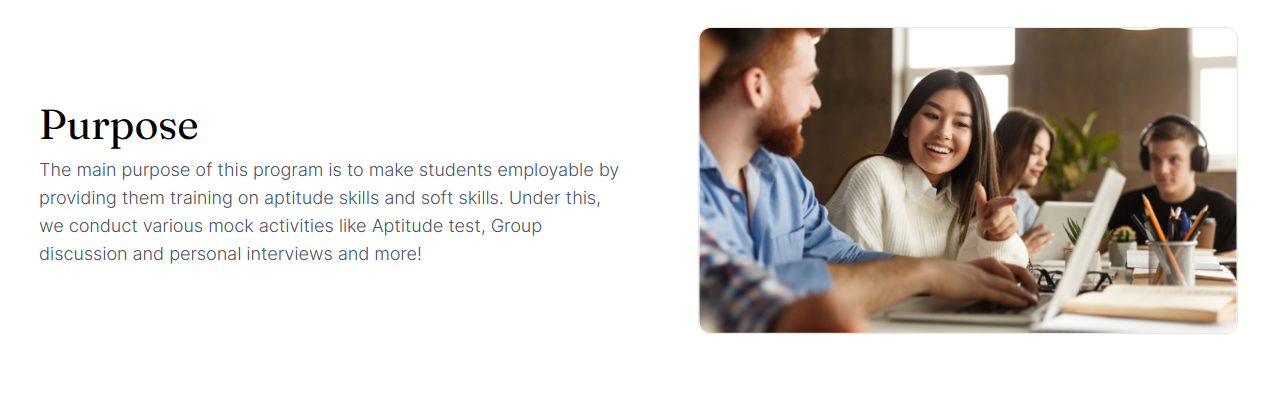
Adding Purpose of the Event Section
After adding Carousel, let's have a look at how we implemented the Purpose of the Event Section
Opening
index.astrofile inside theHerocomponent our projects root directory.Locate the following code snippet inside the component or section where you want to display it.
index.astro<div>
//Other styling
<div class="md:w-1/2 pr-8">
<h1 class="text-[42px] font-title">Purpose</h1>
<p class="lg:text-lg text-sm font-sans font-light text-[#475466]">
{purpose}
</p>
</div>
<div class="md:w-1/2 w-full h-full lg:mt-0 mt-6">
<Hero heroSlideObj={heroSlideObj} client:load />
</div>
// Other parts of the component
</div>Replace the
{/* Add your purpose text here */}comment with the actual purpose text you want to display.Save the changes.
Run
yarn devon the terminal to see the changes made in your local environment.
On executing the above steps, the individual cards look like this:

Adding Objective of the Event Section
Let's have a look at how we integrated this section in our Event page.
Opening
index.astrofile inside theTestimonialcomponent our projects root directory.Insert the following code snippet into your HTML or JSX file where you want to display the objective:
index.astro<div>
// Other parts and styling of the container
<h1 class="font-title text-[42px] mb-[15px]">Objective</h1>
<p class="lg:text-lg text-sm font-sans font-light text-[#475466] lg:w-[60%] md:w-[70%]">
{objective}
</p>
// Other parts of the container
</div>Replace
{objective}in the code with the actual variable or string that contains theobjectivecontent. This is where you provide the objective text that you want to display on the page.Save the file.
Run
yarn devon the terminal to see the changes made in your local environment.

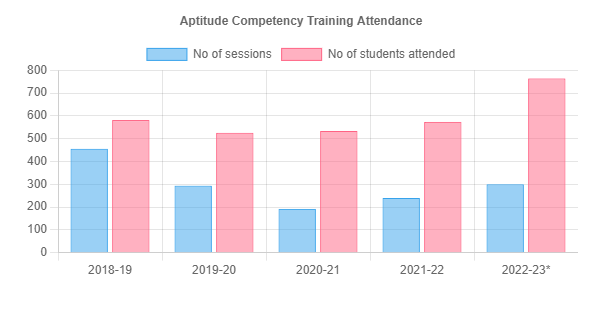
Adding Testimonial Section
Let's understand how we add the statistics testimonial to the event page
Opening
Testimonial.jsxfile in our projects root directory.Create a new functional component called
Testimonialand pass thedataprop to it.Testimonial.jsxfunction Testimonial({ data }) {
// ... code continues
```}Inside the
Testimonialcomponent, map through thedataarray to createSwiperSlidecomponents dynamically. This will generate a testimonial slide for each item in thedataarray.Testimonial.jsxconst TestiSlide = data.map((data) => {
return (
<SwiperSlide
className=" h-auto border-none rounded-lg xl:rounded-xl"
style={{
background:
"radial-gradient(61.56% 85.33% at 50% 100%, rgba(212, 185, 255, 0.7) 0%, rgba(241, 232, 255, 0.3) 100%)",
}}>
{/* ... testimonial content */}
</SwiperSlide>
);
});Here, you can edit objects containing testimonial information such as
review,photo,position,name, anddepartment. Update the paths of the images or adjust the styling as desired.Configure the
Swipercomponent's properties such asautoplay,pagination, andbreakpointsaccording to your requirements.Testimonial.jsxreturn (
<div>
<Swiper
className="h-auto my-7"
modules={[Autoplay, Pagination]}
autoplay={{
delay: 3000,
}}
pagination={{ clickable: true }}
spaceBetween={32}
slidesPerView={1}
breakpoints={{
640: {
slidesPerView: 1,
},
// Other config properties
}}
onSwiper={(swiper) => console.log(swiper)}
onSlideChange={() => console.log("slide change")}
>
{TestiSlide}
{/* ... other elements */}
<div className="swiper-pagination" />
</Swiper>
</div>
);Save the file to update the changes.
Run
yarn devon the terminal to see the changes made in your local environment.
On executing the above steps, the individual cards look like this:

How to add information to the testimonial
Opening
index.astrofile inTestimonialcomponent in our projects root directory.Inside the
testiObjarray of the code, add a faculty's details which would be defined as follows:index.astroconst testiObj =
[
{
name: "Name of the Faculty",
photo: "/faculty-image.jpg",
review:
"Reviews and detail about the Faculty",
position: "Position of the Faculty",
department: "Department of the Faculty"
}
]Edit the above terms
name.photo,review,position,departmentto include the faculty information to the testimonial.Save the file.
Run
yarn devon the terminal to see the changes made in your local environment.
Adding Outcome Section
Let's understand how to add the Outcome Section to the Event Page
Opening
index.astrofile inOutcomecomponent in our projects root directory.Define an interface called
Propsthat includes a propertyoutcomesof typestring[].index.astrointerface Props {
outcomes: string[];
}Use the
mapfunction to iterate over theoutcomesarray and generate a<p>element for each outcome.index.astro{outcomes.map((item, index) => (
<p
className="lg:text-lg text-sm font-sans font-light text-475466 lg:w-60% md:w-70% py-1"
key={index} >
{item}
</p>
))}Save the file.
Run
yarn devon the terminal to see the changes made in your local environment.
On executing the above steps, the individual cards look like this:

Congratulations, we have successfully implemented the Event Page. Let's continue to find out how we implemented the Companies Section of the TNP website.