Hero
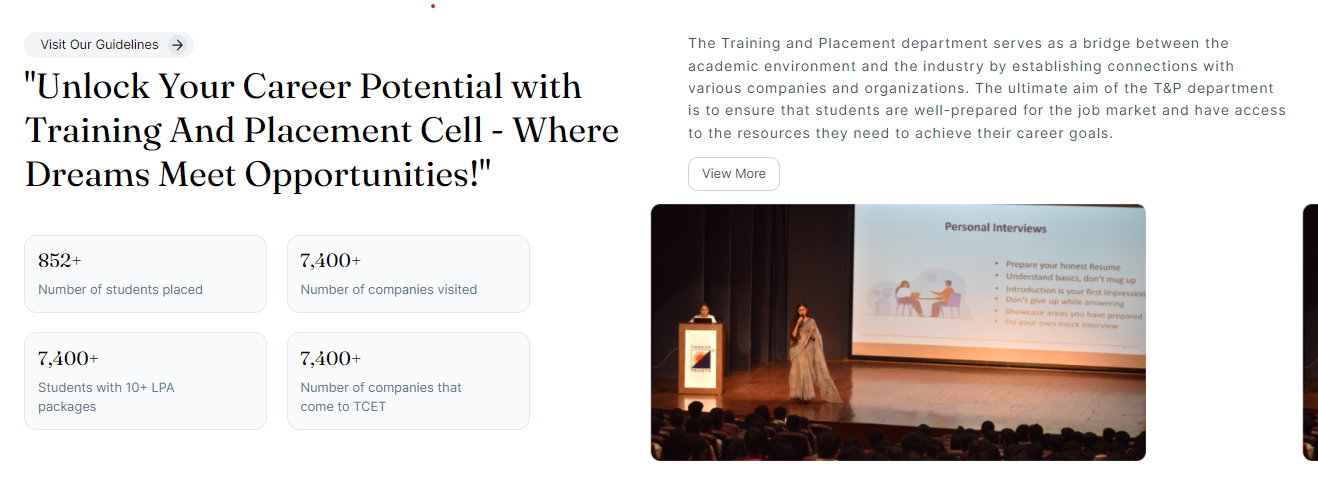
The Hero component represents the first section of the T&P Home page. It is one of the most crucial component as it is designed in a certain way which can grab attention of the target audience. The page likely presents data on the number of students successfully placed, the count of companies that have visited and the count of students securing 10+ LPA packages. This page provides a perfect platform to display the pictures of the namely events conducted. The above factors of this components emphasizes it to be the Hero component of the website.
CountUp Component
The program for this component is a React component in JavaScript which uses the react-countup library to display a count-up animation of numbers.
Here's a breakdown of the code to understand it's functionality:
Imported the
CountUpcomponent from thereact-countuplibrary. This library renders a simple way to create attractive count-up animations in React.CountUpComponent.jsximport CountUp from "react-countup";This line of the program defines a functional component called
CountUpComponent. It receives the props:start,end, andtitle. These props are used to configure the count-up animation.CountUpComponent.jsxconst CountUpComponent = ({ start, end, title }) => {
return (
// Sections of CountUp component
);
};The underlying
divelement represents the main container of the component. It has several CSS classes that apply styling to the container, such as background color, padding, border, and spacing between child elements. In the empty curly brackets, the required content is filled in.CountUpComponent.jsxconst CountUpComponent = ({ start, end, title }) => {
return (
// Other Sections of CountUp component
<div className="bg-slate-50 p-4 pr-12 rounded-2xl border border-slate-200 space-y-2">
{" "}
// Other Sections of CountUp component
);
};The div element used in the below code itself contains the
Count-up number. It has CSS classes applied. The<div>element includes the start and end props used with theCount-upcomponent. These props are used to animate the number from thestartvalue to theendvalue.CountUpComponent.jsxconst CountUpComponent = ({ start, end, title }) => {
return (
// Other Sections of CountUp component
<div className="font-title text-2xl">
<CountUp start={start} end={end} />+
</div>
// Other Sections of CountUp component
);
};The
+used above is a static text that follows the count-up number, it indicates that the number is increasing.This div element displays the
titlepassed on to the component. It has CSS class applied to set the specific shade.CountUpComponent.jsxconst CountUpComponent = ({ start, end, title }) => {
return (
// Other Sections of CountUp component
<div className="text-slate-500">{title}</div>
// Other Sections of CountUp component
);
};The last line of the code exports the
CountUpComponentas the default export of the module, making it available to use in other parts of the application.CountUpComponent.jsximport CountUp from "react-countup";
const CountUpComponent = ({ start, end, title }) => {
return (
// Sections of CountUp component
);
};
export default CountUpComponent;
Hero Section
The code involved in this section is a blend of JavaScript and HTML language. JavaScript is used for the dynamic logic and functionality, while HTML is used to structure and display the content on the web page.
Here's a breakdown of the code to understand it's functionality:
Here, we have imported the
CountUpComponentandHeroSwipercomponents.HeroSection.astroimport CountUpComponent from "./CountUpComponent.jsx";
import HeroSwiper from "./HeroSwiper.tsx";The detailed information about the CountUpComponent is provided in the above section of this document. Whereas, the description regarding HeroSwiper component will be explained in the further document.
An array is created with the name
datawhich contains the images names. This data will be passed as a prop element toHeroSwipercomponent.HeroSection.astroconst data = [
"swiperImage1.png",
"swiperImage1.png",
"swiperImage1.png",
"swiperImage1.png",
];Here's the description of the below code section:
HeroSection.astro<section class="space-y-4 xl:space-y-8 2xl:space-y-12 3xl:space-y-24 " >
{/* Text of the HeroSection */}
<div class="flex flex-col md:flex-row gap-6 lg:gap-20 ">
<div class="w-full space-y-2 md:w-2/4">
<button
class="flex items-center bg-gray-100 text-sm lg:text-base px-2 py-1 rounded-full
hover:bg-gray-200 active:bg-gray-100 transition-all "
>
<a href="/guidelines" class="px-3">Visit Our Guidelines</a>
{/* Svg for arrow in button */}
<svg
width="24"
height="24"
viewBox="0 0 24 24"
fill="none"
xmlns="http://www.w3.org/2000/svg"
>
<rect width="24" height="24" rx="12" fill="#E4E7EC"></rect>
<path
d="M6.16663 12H17.8333M17.8333 12L12 6.16669M17.8333 12L12 17.8334"
stroke="#101828"
stroke-width="1.5"
stroke-linecap="round"
stroke-linejoin="round"></path>
</svg>
</button>
</section>
The
buttonelement in this section represents a clickable button. It has styles applied as per our requirements. It is represented by the lines 5-8.Inside this section there is an
<a> anchorelement representing thehyperlinkwrapped in the button. It has the text displaying "Visit Our Guidelines" which is linked to the Guidelines. It is represented by line 9.Introducing the
svgicon, it is a graphical icon which has made in use for the arrow in button. It's code is provided with the specifications of svg'sstructuresandattributes. It is represented by the lines 11-25.
The result of this code represents the SVG as a rounded rectangle with a light gray fill, and it has three lines forming an arrow shape. The arrow points horizontally in a direction from left to right, and its lines have a dark gray stroke with rounded endpoints and corners.
The
divelement used here is for the purpose to display a custom font with varying text size based on screen size. It displays quoted text. We have used it to define theHeadlinesandparagraphin our web page.HeroSection.astro<section
// Other Sections of HeroSection component
<div class="font-title text-2xl lg:text-3xl xl:text-[2.75rem] xl:leading-tight">
"Unlock Your Career Potential with Training And Placement Cell - Where Dreams Meet Opportunities!"
</div>
// Other Sections of HeroSection component
</section>The
View moreelement in this section, is programmed using the<a> anchorelement. The CSS classes are applied to it including the hover effect. The anchor element here is representing thehyperlinkwhich is redirecting to About Us.HeroSection.astro<section
// Other Sections of HeroSection component
<div>
<a
href="/about-us"
class="px-4 py-2 text-slate-600 rounded-xl mr-auto border border-gray-300
hover:bg-gray-100 active:bg-gray-50 transition-all "
>
View More
</a>
</div>
// Other Sections of HeroSection component
</section>The CountUpComponent displayed in the code handles the counting animation of numbers. There are props passed to
CountUpComponent, which are as follows:
client:only="react": It has a specific purpose within the CountUpComponent component. It is used to determine whether the code is running or not on the client side with React.
title="Number of students placed": This provides title for the count. Here it represents the number of students placed.
start={0}: It determines the starting value of the count.
end={}: This prop determined the ending value.
HeroSection.astro<section
// Other Sections of HeroSection component
<div>
<CountUpComponent
client:only="react"
title="Number of students placed"
start={0}
end={852}
/>
</div>
// Other Sections of HeroSection component
</section>
Similar steps were carried out for adding multiple CountUp Components.

HeroSwiper Component
The code for the HeroSwiper Component is programmed using Swiper library for creating a swiper carousel. It is a custom implementation based on Swiper library.
Importing the necessary components and modules from the "swiper" library. SwiperSlide and Swiper are components used for creating a swiper carousel. For enabling autoplay functionality we have used Autoplay module. To import the CSS styles in swiper library, "swiper/css" is imported.
HeroSwiper.tsximport { SwiperSlide, Swiper } from "swiper/react";
import { Autoplay } from "swiper";
import "swiper/css";The below code declares the name
HeroSwiperto a functional component and takedataas imput.datais an array of strings.HeroSwiper.tsxconst HeroSwiper = ({ data }: { data: string[] }) => {
return (
// Other Sections of HeroSwiper component
);
};The
Swipercomponent is used here to create carousel. The program between the opening and closing tags of the Swiper component will enclose the content of the carousel in it.HeroSwiper.tsxconst HeroSwiper = ({ data }: { data: string[] }) => {
return (
<Swiper
// Other Sections of HeroSwiper component
>
</Swiper>
);
};Here's the code description for the below code section:
HeroSwiper.tsxconst HeroSwiper = ({ data }: { data: string[] }) => {
return (
<>
<Swiper
autoplay={{
delay: 2500,
}}
slidesPerView={1}
// added breakpoints to swiper. mobile one photo, tablet 2 photos
breakpoints={{
1024: {
slidesPerView: 2,
},
1720: {
slidesPerView: 3,
}
}}
spaceBetween={50}
loop={true}
modules={[Autoplay]}
className="rounded-xl"
// onSwiper={(swiper) => console.log(swiper)}
// onSlideChange={() => console.log("slide change")}
>
</Swiper>
</>
);
};
The below code describes the
autoplayprop. This prop accepts various options. Here, thedelayoption is set to 2500 ms, which means it will directly transition to the next slide in every 2.5 secs. It is represented by lines 6-8.The
slidesPerViewprop component to 1 means only one slide will be visible at a particular time. It is represented by line 9.The
spaceBetweenprop of the Swiper component to 50 means it adds a space of 50 pixels between each slide. It is represented by line 19.The
loopprop set totrueenables the carousel to loop continuously. Once it reaches the last slide, it will jump back to the first one. It is represented by line 20.The
modulesprop containingAutoplayenables the autoplay functionality. It is represented by line 21.
In the code, we have used
mappingfunction which iterates over thedataarray. For each item in data, it createsSwiperSlidecomponent. Thekeyprop is set to d, which uniquely identifies each slide. There is animgelement rendered inside theSwiperSlide. There is also ansrcattribute which is used to generate theURLfor the image used. There are CSS classes applied to theimgelement.HeroSwiper.tsxconst HeroSwiper = ({ data }: { data: string[] }) => {
return (
<>
<Swiper
// Other Sections of HeroSwiper component
>
{data.map((d) => (
<SwiperSlide key={d} >
<img className="w-full md:w-3/4 lg:w-max mx-auto" src={`/Hero/${d}`} alt="image"
width={844} height={448} />
</SwiperSlide>
))}
</Swiper>
</>
);
};
export default HeroSwiper;The code statement represented by line 18 exports the
HeroSwipercomponent as the default export of this module. Which means it is allowed to be imported and used in other parts of the program.

For more comprehensive and detailed information, you can refer the official Swiper library documentation-Swiper.js
The Hero Section of Home Page was succesfully executed! Let's move on and see how we created the Training component of the TNP Website.